Semantic HTML
Semantic HTML refers to using HTML elements that clearly define the meaning of the content they enclose. These elements help both browsers and search engines understand the structure of your web pages and improve accessibility for users, especially those using screen readers or other assistive technologies.

Semantic Elements in HTML
Semantic elements give structure to your webpage in a way that’s easy to understand for both humans and machines. They describe what their content represents, which helps make your code clearer and more organized.
Key Semantic Elements:
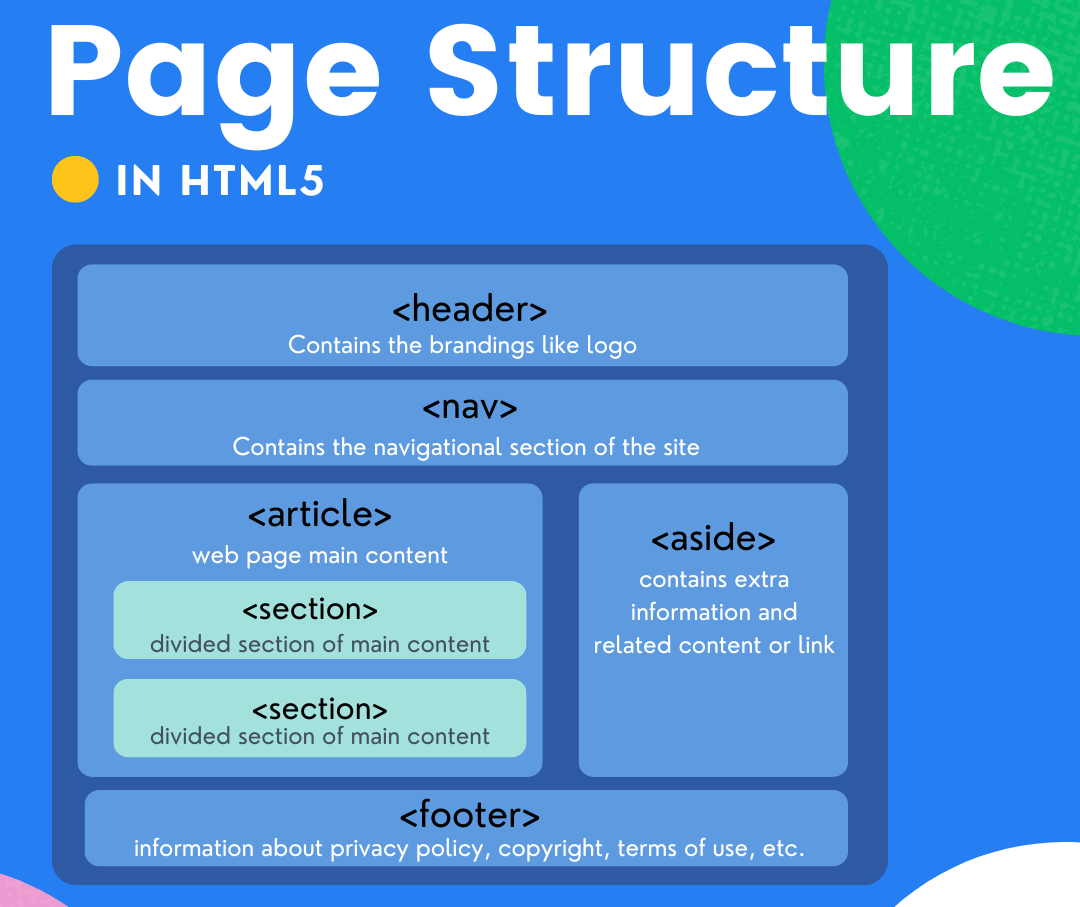
<header>: The top section of a webpage or a section, usually containing the logo, navigation menu, or a page title.
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header><nav>: Defines a block of navigation links, such as a website menu or table of contents.
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
</ul>
</nav><main>: Represents the main content area of a webpage. This is the core part of the page and should exclude things like navigation links or sidebars.
<main>
<article>
<h2>Main Article Title</h2>
<p>This is the primary content of the page.</p>
</article>
</main><section>: Groups related content, typically with its own heading. This is great for organizing your webpage into thematic blocks.
<section>
<h2>About Us</h2>
<p>Information about our company.</p>
</section><article>: Represents a stand-alone piece of content, such as a blog post, news story, or forum post.
<article>
<h2>Blog Post Title</h2>
<p>This is an independent piece of content.</p>
</article><aside>: Contains related content, such as sidebars, links, or advertisements, that complements the main content but isn’t central to it.
<aside>
<h3>Related Articles</h3>
<ul>
<li><a href="#">Article 1</a></li>
<li><a href="#">Article 2</a></li>
</ul>
</aside><footer>: The footer typically contains links, copyright information, or contact details. It appears at the bottom of a webpage or section.
<footer>
<p>© 2024 Your Company</p>
</footer><figure>: Wraps content like images, diagrams, or charts, often accompanied by a caption.
<figure>
<img decoding="async" src="image.jpg" alt="A description of the image">
<figcaption>Caption for the image</figcaption>
</figure><figcaption>: Provides a caption for content in a<figure>element, adding a description or extra context.
Benefits of Semantic HTML
Using semantic HTML elements provides a wide range of advantages:
1. Improved Accessibility
Semantic elements make it easier for screen readers and assistive technologies to understand and navigate your content:
- A screen reader can easily identify the main sections of your webpage, like the
<header>or<footer>. - The
<nav>element helps users jump straight to navigation links, skipping over less important content.
2. Better SEO (Search Engine Optimization)
Search engines, like Google, use semantic tags to better understand the structure of a webpage. This can help improve your site’s ranking by:
- Recognizing the content within
<main>,<article>, and<section>as the most important. - Ensuring that headings within these sections get more weight, improving relevance for keywords.
3. Code Readability and Maintainability
Using semantic elements makes your code easier to read and understand:
- Other developers (or even your future self!) can quickly figure out the structure of your page.
- It reduces ambiguity and makes it clear what each section of your webpage is meant for.
4. Future-Proofing
HTML evolves, but semantic elements are here to stay. By using them, you ensure that your code will be more compatible with future standards.
Using Semantic Elements for Accessibility and SEO
Accessibility Benefits
Screen Readers: Semantic elements help screen readers navigate through the page more efficiently. For example:
- The
<header>and<footer>elements are recognized as distinct sections, giving users clear cues about the content. - The
<nav>element allows users to skip directly to the navigation, saving them from having to scroll through other content.
- The
Landmarks: Semantic elements like
<main>,<aside>,<nav>, and<footer>serve as landmarks, helping users of assistive technologies quickly jump to the relevant parts of the webpage.ARIA Roles: Combining semantic elements with ARIA roles (Accessible Rich Internet Applications) can further enhance accessibility by providing additional context to non-semantic HTML elements.
SEO Benefits
Semantic HTML helps search engines prioritize content and improve rankings by:
- Understanding Key Content: Search engines look at content inside
<article>,<section>, and<main>to determine the key topics and themes of the page. - Improving Content Structure: Using semantic elements ensures a clear content hierarchy, making it easier for search engines to crawl and index your webpage properly.
Summary
Semantic HTML gives structure and meaning to your webpage, benefiting both accessibility and search engine optimization. Key elements like <header>, <main>, <section>, and <article> provide clear definitions of different sections of your content, making it easier for browsers, screen readers, and search engines to understand your page. By embracing semantic HTML, you’re not only future-proofing your code but also enhancing user experience for all your visitors.